آموزش بهینه سازی سرعت سایت
در دنیای دیجیتال امروزی، همه چیز به سرعت کاهش می یابد. مهم نیست که پیچیده ترین و زیباترین سایت را داشته باشید، اگر بارگذاری آن برای همیشه طول بکشد. دلایل مختلفی وجود دارد که چرا صفحات وب شما ممکن است کند بارگذاری شوند، اما مهم نیست چون، امروز قصد داریم چند نکته و تکنیک مفید را در مورد چگونگی بهبود عملکرد و سرعت وب سایت خود و اطمینان از تجربه کاربری روان به شما نشان دهم. شما میتوانید برای بهینه سازی سرعت سایت و سئو سایت به دیجیتال مارکتینگ سرو روی بیاورید و از خدمات سئوی سایت در شهر کرج استفاده نمایید و سایت خود را در نمایش بیشتر کاربران قرار دهید.
چرا سرعت صفحه مهم است
تحقیقات نشان می دهد که مدت زمانی که کاربر قبل از از دست دادن فوکوس منتظر می ماند تقریباً بین 0.3 تا 3 ثانیه است. اگر وب سایت شما بیشتر از این طول بکشد تا اطلاعات مهم را نمایش دهد، کاربر تمرکز خود را از دست می دهد و احتمالاً پنجره مرورگر را می بندد.
وبسایتهایی که سریعتر هستند، نرخ کلیک پایینتر، نرخ تبدیل بالاتر، رتبهبندی بالاتر در جستجوی ارگانیک و البته در مجموع تجربه کاربری بهتری خواهند داشت.
نکته اصلی این است که وب سایت های کند برای شما هزینه بر می دارند و به برند شما آسیب می رسانند. از طرف دیگر، سرعت بارگذاری صفحات وب شما تاثیر مثبتی بر ترافیک، حفظ کاربر و فروش خواهد داشت.

چه مواردی بر سرعت سایت تاثیر می گذارد
دلایل متعددی وجود دارد که زمان بارگذاری سایت شما ممکن است تاخیر داشته باشد.
- استفاده سنگین از CSS و جاوا اسکریپت
- برنامه سرور/هاست ضعیف
- اندازه تصویر بزرگ
- عدم استفاده از کش مرورگر
- ویجت ها و افزونه ها بسیار زیاد است
- هاتلینک کردن تصاویر و سایر منابع از سرورهای کند
- حجم ترافیک
- مرورگرهای قدیمی
- اتصال آهسته شبکه (دستگاه های تلفن همراه)
این بدان معناست که طیف وسیعی از مراحل برای افزایش سرعت صفحه وجود دارد که بعداً در پست توضیح خواهم داد. اما قبل از شروع عیب یابی برای بهبود عملکرد وب سایت، باید زمان بارگذاری صفحه خود را آزمایش کنید.
شما می توانید در مورد سرعت صفحه در پست وبلاگ ما در مورد معیارهای کلیدی عملکرد وب سایت که می تواند به بهینه سازی سایت شما و بهبود تجربه کاربر کمک کند، اطلاعات بیشتری کسب کنید.
نحوه اندازه گیری سرعت وب سایت
قبل از ایجاد هر تغییری، مهم است که ابتدا سرعت وب سایت را اندازه گیری کنید. اندازه گیری معیارهای خاص به شما امکان می دهد عملکرد وب سایت خود را قبل و بعد از تغییرات مقایسه کنید و به شما اطلاع می دهد که آیا تغییرات شما واقعاً کار می کنند یا خیر.
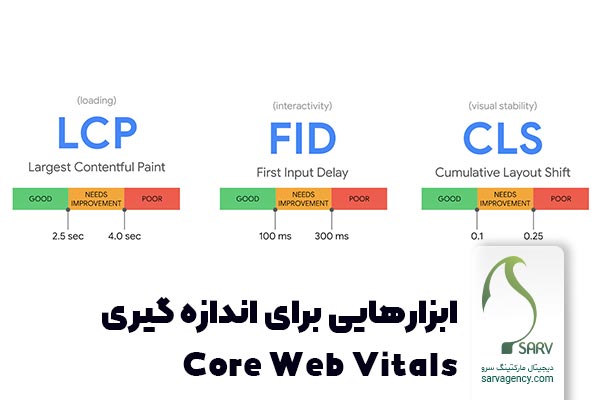
معیارهای زیادی وجود دارد که میتوانید بهعنوان مالک وبسایت آنها را اندازهگیری کنید، اما من پیشنهاد میکنم روی بزرگترین رنگ محتوایی، تاخیر ورودی اول و تغییر چیدمان تجمعی تمرکز کنید.

قبل از ایجاد هر تغییری، مهم است که ابتدا اندازه گیری کنید. اندازه گیری معیارهای خاص به شما امکان می دهد عملکرد وب سایت خود را قبل و بعد از تغییرات مقایسه کنید و به شما اطلاع می دهد که آیا تغییرات شما واقعاً کار می کنند یا خیر.
معیارهای زیادی وجود دارد که میتوانید بهعنوان مالک وبسایت آنها را اندازهگیری کنید، اما من پیشنهاد میکنم روی بزرگترین رنگ محتوایی، تأخیر ورودی اول و تغییر چیدمان تجمعی تمرکز کنید.
این سه معیار بهعنوان Core Web Vitals توسط Google تعریف شدهاند. ما در یک ویدیوی کوتاه Core Web Vitals را بررسی کردهایم، بنابراین آن را در زیر پیوند میدهیم.
چندین راه حل موجود است که می توانید از آنها برای نظارت بر معیارهای Core Web Vitals استفاده کنید، مانند ابزار نظارت مصنوعی ما، Sematext Synthetics، یا نرم افزار نظارت بر کاربر واقعی ما، Sematext Experience.
درباره نحوه بررسی صحیح سرعت وب سایت بیشتر بیاموزید. اگر می خواهید این دو ابزار را در عمل ببینید، Experience docs یا Synthetics Docs را بررسی کنید.
مطالب مرتبط: ارتقا رتبه سایت
سرعت وب سایت خوب چیست؟
تحقیقات نشان میدهد که مدت زمانی که کاربر قبل از از دست دادن تمرکز منتظر میماند، تقریباً بین 0.3 تا 3 ثانیه است.
اگر فرض کنیم که شما تصمیم گرفته اید از معیارهای Core Web Vitals همانطور که قبلاً ذکر شد استفاده کنید، این آستانه های توصیه شده است که باید آنها را هدف قرار دهید:
در اینجا میتوانید در مورد معیارهایی که گوگل برای رسیدن به این آستانهها استفاده کرده است، بیشتر بخوانید.
توجه داشته باشید که هنگام اندازهگیری زمان بارگذاری صفحه، بهتر است سعی کنید تا حد ممکن دادهها را از همه انواع بازدیدها دریافت کنید. به عنوان مثال، برای انجام کارهای اضافی برای به دست آوردن عملکرد یکسان، باید دادههایی برای دستگاههای دسکتاپ و تلفن همراه داشته باشید. در دستگاه های تلفن همراه، حتی زمانی که معیارهای دستگاه های دسکتاپ به خوبی زیر آستانه ذکر شده در بالا باشد.
بهترین روش ها برای افزایش سرعت سایت
همانطور که مشاهده کردید، عوامل زیادی وجود دارند که بر مدت زمان بارگذاری هر صفحه در وب سایت شما تأثیر می گذارند.

1. تعداد درخواست های HTTP را کاهش دهید
درخواستهای HTTP توسط مرورگر وب برای واکشی بخشهای مختلف صفحه، مانند تصاویر، شیوه نامهها و اسکریپتها از یک وب سرور استفاده میشود. وب سرور راه دور.
علاوه بر این، مرورگرها معمولاً محدودیتی در تعداد درخواستهای شبکه موازی دارند، بنابراین اگر درخواستهای زیادی در صف قرار دارند، برخی از آنها در صورت طولانی بودن صف مسدود میشوند.
اولین قدم شما باید حذف درخواست هایی باشد که به سادگی غیر ضروری هستند. حداقل زمان رندر مورد نیاز برای وب سایت شما چقدر است؟ آن را پیدا کنید و فقط منابع خارجی لازم را بارگیری کنید.
شما باید تصاویر غیر ضروری، فایل های جاوا اسکریپت، شیوه نامه ها، فونت ها و غیره را حذف کنید. اگر از CMS مانند وردپرس استفاده می کنید، باید هر پلاگین غیر ضروری را حذف کنید زیرا اغلب فایل های اضافی را در هر صفحه بارگذاری می کنند.
اکنون که همه چیز را کوتاه کرده اید، مرحله بعدی بهینه سازی بقیه است. باید به فشرده سازی فایل های CSS و جاوا اسکریپت خود بپردازید. وب سایت های بهینه شده اغلب تمام CSS و جاوا اسکریپت مورد نیاز را در یک درخواست برای هر یک بارگیری می کنند.
Sematext Experience می تواند به شما کمک کند درخواست ها و منابع HTTP را که به کندی برای کاربران واقعی شما بارگذاری می شوند، نظارت و شناسایی کنید.
2. به HTTP/2 بروید
در بالا به سربار ارسال درخواستها از طریق HTTP/1.1 اشاره کردم. HTTP پروتکلی است که مرورگر برای برقراری ارتباط با یک وب سرور از راه دور استفاده میکند.
یکی از راههای حل این مشکل کاهش تعداد درخواستها است. در هر صورت این یک رویکرد خوب است. منابع کمتری که برای رندر کردن وبسایت شما مورد نیاز است همیشه منجر به بارگذاری سریعتر صفحه میشود، اما راه دیگری برای جلوگیری از این سربار وجود دارد. می توانید وب سایت خود را به HTTP/2 تغییر دهید.
HTTP/2 چندین مزیت نسبت به HTTP/1.1 دارد که از جمله آنها می توان به امکان ارسال چندین فایل به طور همزمان و از طریق یک اتصال اشاره کرد.
3. اندازه تصویر را بهینه کنید
بسیاری از وبسایتها به شدت از گرافیک استفاده میکنند. اگر تصاویر شما فشرده نشده باشند، یا اگر از وضوح بسیار بالایی استفاده کنید، عملکرد وبسایت شما کاهش مییابد. به عنوان مثال، وب سایت ها گاهی اوقات از تصاویر با وضوح 2x یا حتی 3x استفاده می کنند، بنابراین آنها به خوبی در نمایشگرهای با چگالی بالا مانند صفحه نمایش شبکیه نمایش داده می شوند. برای بازدیدکنندگان شما، به خصوص اگر آنها در اتصال داده تلفن همراه آهسته هستند.
میتوانید این راهنمای MDN را برای استفاده صحیح از تصاویر واکنشگرا بخوانید. تعیین اندازههای مختلف تصویر به مرورگر اجازه میدهد تا تصویر مناسب را بر اساس وضوح صفحه انتخاب کند. وقتی مطمئن شدید که وضوح درست را در همه انواع دستگاه ها بارگیری می کنید، وقت آن است که اندازه تصاویر را بهینه کنید. Shopify راهنمای خوبی در مورد نحوه انجام این کار دارد.

مطمئن شوید که از نوع فایل صحیح نیز استفاده میکنید! برای تصاویر با رنگهای زیاد (مانند عکسها) از JPEG و برای گرافیک سادهتر از PNG استفاده کنید.
4. از یک شبکه تحویل محتوا (CDN) استفاده کنید
ارائه فایلهای استاتیک ممکن است مشکل باشد. از آنجایی که این کار اصلی 99٪ وبسایتهای موجود نیست، هوشمندانه است که این بخش از زیرساخت خود را به شخص دیگری برون سپاری کنید. خوشبختانه خدماتی وجود دارند که بهویژه برای این کار طراحی شدهاند: شبکههای تحویل محتوا یا CDN.
CDN ها تحویل فایل های ثابت مانند CSS، تصاویر، فونت ها و جاوا اسکریپت را به بازدیدکنندگان شما بهینه می کنند.
CDN ها از سرورهای توزیع شده جغرافیایی استفاده می کنند. این بدان معنی است که نزدیک ترین سرور به بازدیدکننده شما فایل ها را ارائه می دهد. بنابراین زمان بارگذاری برای مثال، تصاویر بدون توجه به جایی که کاربر در حال اتصال است، یکسان خواهد بود. به طور کلی، هنگام ارائه فایل های ثابت از سرورهای خودتان، زمانی که کاربران از نظر فیزیکی از سرور دور هستند، زمان بارگذاری افزایش مییابد.
میتوانید از Sematext Experience برای نظارت بر عملکرد فایلهای میزبانی شده در CDN استفاده کنید، بنابراین میتوانید در واقع اندازهگیری کنید که آیا برونسپاری این بخش از زیرساخت شما منطقی است یا خیر. وقتی برای اولین بار استفاده از CDN را برای ارائه داراییها برای Sematext Cloud شروع کردیم، در واقع از Sematext Experience استفاده کردیم که نشان داد که ما واقعاً چیزها را سریعتر به کاربران خود ارائه می کردیم.
5. کد Mobile-First را بنویسید
دستگاههای تلفن همراه دنیا را میخورند. یا به من گفته میشود. شما باید بررسی کنید که کاربران شما از یک راهحل RUM مانند Sematext Experience یا حتی با ابزار تجزیه و تحلیل وبسایت انتخابی خود (مانند Google Analytics) در هر صورت استفاده میکنند.
معمولاً توسعه دهندگان وب سایت ها را روی دستگاه های دسکتاپ خود می نویسند و آزمایش می کنند و فقط بعداً وب سایت را برای دستگاه های تلفن همراه بهینه می کنند.
اما اگر هنگام آزمایش وب سایت از دستگاه های تلفن همراه (یا شبیه سازها) استفاده می کردیم چه؟
سپس تنظیم وبسایت برای دستگاههای دسکتاپ فرآیند سادهتری خواهد بود. ما میتوانیم به تدریج تجربه را برای دستگاههایی با قدرت بیشتر و صفحه نمایش واقعی افزایش دهیم. فقط به یاد داشته باشید که شبکه و CPU را نیز کنترل کنید تا تجربه کاربران تلفن همراه را بهتر شبیهسازی کنید.
6. زمان تا اولین بایت را به حداقل برسانید
Time to first byte یا TTFB زمانی است که مرورگر برای دریافت اولین بایت داده از سرور طول می کشد. برای بهبود آن باید کمی زمان بگذارید. عامل اصلی تحت کنترل شما در مورد TTFB زمان پردازش سرور است. بنابراین می توانید برخی از نکات توصیه شده توسط Google را برای بهبود TTFB امتحان کنید:
منطق برنامه سرور را برای آمادهسازی سریعتر صفحات بهینه کنید. اگر از چارچوب سرور استفاده میکنید، چارچوب ممکن است توصیههایی درباره نحوه انجام این کار داشته باشد. نحوه پرسوجو از پایگاههای داده سرورتان را بهینه کنید یا به سیستمهای پایگاه داده سریعتر مهاجرت کنید. برای داشتن حافظه یا CPU بیشتر، سخت افزار سرور خود را ارتقا دهید.

TTFB کمتر از 200 میلیثانیه عالی در نظر گرفته میشود. محدوده 200 تا 500 میلیثانیه طبیعی و مشکلی در نظر گرفته میشود. TTFB دائماً بالاتر از 600 میلیثانیه باید بررسی شود. و تجربه Sematext میتواند در کنار نظارت بر سایر معیارهای Web Vitals به شما کمک کند.
7. طرح خدمات میزبانی مناسب را انتخاب کنید
این به نکته قبلی در مورد به حداقل رساندن زمان تا بایت اول مربوط می شود. اگر از یک ارائه دهنده میزبانی وب اشتراکی استفاده می کنید، به احتمال زیاد عملکرد کلی پایین تر خواهد بود. شما باید به ارتقای طرح خدمات میزبانی و یا اگر از وردپرس استفاده می کنید. ، استفاده از یک سرویس مدیریت شده را در نظر بگیرید که به دلیل میزبانی پایدار و با کارایی بالا شناخته شده است.
شما سه گزینه اصلی (به علاوه یک جایزه) برای میزبانی دارید:
اشتراک گذاری شده: به طور سنتی ارزان ترین گزینه هاست راهی برای به اشتراک گذاری منابع سرور با سایر مشتریان است.
VPS : یک سرور خصوصی مجازی به طور قابل توجهی سریعتر از یک میزبان مشترک است اما به جای استفاده از یک دستگاه از چندین ماشین استفاده می کند.
اختصاصی: سرورهای اختصاصی بدیهی است که گرانترین سرورها در بین این سه مورد هستند و با این یکی، شما اساساً یک دستگاه کامل را اجاره میکنید که معمولاً میتوان آن را مطابق میل شما پیکربندی کرد.
بدون سرور: در اواخر، بدون سرور در فضای سرور جای پای خود را به دست آورده است زیرا مقیاس پذیری بی نظیری را با کسری از هزینه ارائه می دهد.
البته، مثل همیشه، قبل از انجام سوئیچ، ابتدا باید عملکرد خود را اندازه گیری کنید.
8. فشرده سازی Gzip را پیاده سازی کنید
شما باید فشرده سازی gzip را در سرورهای HTTP خود فعال کنید. فشرده سازی Gzip اندازه پاسخ های HTTP را برای انواع فایل های خاص به حداقل می رساند.
9. فایل های CSS، جاوا اسکریپت و HTML را کوچک و ترکیب کنید
قبلاً اشاره کردم که باید سعی کنید هر دو JS و CSS را در یک درخواست برای هر یک بارگذاری کنید.
مرورگرها محدودیتی برای درخواست شبکه موازی دارند، بنابراین اگر وب سایت شما در مجموع به 3 درخواست برای بارگیری نیاز داشته باشد، به احتمال زیاد سریعتر از زمانی است که مجبور به بارگیری 30 منبع مختلف باشد. توسعه دهندگان می توانند از ابزارهایی مانند webpack برای راحتی استفاده از چندین فایل استفاده کنند. در حین توسعه وب سایت و بهره مندی از مزیت عملکرد یک بسته نرم افزاری در هنگام استقرار در تولید.اما به طور کلی، ترکیب فایل ها دقیقاً به این معنی است که همه فایل ها همانطور که هست در یک فایل واحد کپی می شوند.

کوچکسازی فرآیند بهینهسازی اندازه فایلهای جاوا اسکریپت و CSS با حذف یا کوتاه کردن نمادها در کد منبع است. خروجی از نظر عملکردی معادل است، اما کاملاً توسط انسان قابل خواندن نیست. اما مرورگرها در خواندن آن مشکلی ندارند و کوچکتر اندازه فایل سریعتر بارگذاری می شود. کاری که اکثر وبسایتهای بهینهسازی شده انجام میدهند، ابتدا کوچک کردن فایلهای جاوا اسکریپت و CSS و سپس ترکیب آنها در بستههای واحد است.
10. جاوا اسکریپت را به صورت ناهمزمان بارگیری کنید
وقتی مرورگر به <اسکریپت > برچسبی که جاوا اسکریپت را از یک منبع راه دور بارگیری می کند، قبل از ادامه رندر وب سایت منتظر میماند تا فایل بارگیری شود. که به آن بارگذاری سنکرون می گویند.
اگر پرچم async را روی <script> تگ کنید سپس مرورگر اسکریپت را به صورت ناهمزمان بارگذاری می کند. تا زمانی که اسکریپت بارگیری می شود، به تجزیه صفحه ادامه می دهد.
همچنین پیشنهاد میکنیم تگهای اسکریپت را به پایین صفحه نزدیک به </body> برچسب زدن به این ترتیب مرورگرهای قدیمی که از ویژگی async پشتیبانی نمی کنند، اسکریپت را پس از تجزیه بقیه صفحه بارگیری می کنند.
11. استفاده از تکنیک های Prefetch، Preconnect و Prerender را در نظر بگیرید
تکنیکهای مختلف واکشی و بارگذاری اولیه وجود دارد که میتوانید از آنها برای ارائه راهنمایی به مرورگر در مورد منابعی که برای رندر صفحه قبل از اینکه مرورگر واقعاً به آن منابع نیاز داشته باشد، استفاده کنید.
تکنیک های بهینه سازی عملکرد زیر را در نظر بگیرید:
- واکشی اولیه DNS میتوانید به مرورگر بگویید که نامهای دامنه خاصی باید به یک آدرس IP حل شود تا مرورگر واقعاً منابع آن نام دامنه را ببیند. این می تواند یک بهینه سازی کوچک به نظر برسد، اما زمانی که تکنیک های دیگر را خسته کرده باشید، می تواند تفاوت ایجاد کند.
- پیش اتصال TCP مانند روش واکشی اولیه DNS، پیش اتصال DNS را حل می کند، اما دست دادن TCP، و در صورت تمایل، دست دادن TLS را نیز انجام می دهد.
- پیش واکشی اگر مطمئن باشیم که منبع خاصی در آینده مورد نیاز خواهد بود، میتوانیم از مرورگر بخواهیم آن مورد را درخواست کند و بعداً آن را در حافظه پنهان ذخیره کند.
- پیش اجرا. این باید برای زمانی رزرو شود که شما واقعاً می دانید که قدم بعدی یک کاربر رفتن به یک صفحه خاص است. میتوانید به مرورگر دستور دهید تا صفحه کامل را از قبل اجرا کند، همراه با بارگیری همه داراییهای مورد نیاز، با مشخص کردن URL مانند این:
12. تعداد پلاگین ها را کاهش دهید
پلاگین ها بخش هایی از قابلیت های قابل استفاده مجدد هستند که معمولاً در سیستم های مدیریت محتوا مانند وردپرس یا سایر پلت فرم های وب سایت از پیش ساخته شده استفاده می شوند. افزونه ها به صاحبان وب سایت ها قابلیت های بیشتری مانند تجزیه و تحلیل یا امکان گذاشتن نظر در پست های وبلاگ را می دهند.
اما افزونه ها هزینه دارند. هر افزونه تقریباً مطمئناً فایل های CSS و جاوا اسکریپت اضافی را بارگیری می کند. برخی از افزونه ها زمان TTFB را نیز افزایش می دهند زیرا برای هر درخواست صفحه نیاز به پردازش اضافی در سرور دارند.
بنابراین توصیه می کنم فهرست پلاگین های خود را مرور کنید و مطمئن شوید که واقعاً به هر افزونه نیاز دارید. شما باید هر افزونه ای را که برای وب سایت شما حیاتی نیست حذف کنید.
13. از وب سایت کش استفاده کنید
من به طور خلاصه به حافظه پنهان اشاره کردم اما می خواهم توضیح دهم که چیست. ذخیره سازی فرآیند ذخیره نسخه ای از فایل های شما در یک مکان ذخیره سازی موقت – یک کش – است که می توان سریعتر به آن دسترسی پیدا کرد. فعال کردن کش مرورگر مزایای زیادی دارد زیرا می تواند مصرف پهنای باند را کاهش دهد، زمان بارگذاری را افزایش دهد، تأخیر و بار کاری سرور را کاهش دهد. نقطه ضعف اصلی این است که اساساً همیشه حداقل دو نسخه از وب سایت شما در هر زمان وجود دارد. اگر از سرویسی بیدرنگ استفاده میکنید که به دادههای دقیق متکی است، این میتواند مشکلاتی ایجاد کند، اما حتی میتوان تا حدی این مشکل را برطرف کرد و هنگام وارد کردن دادههای جدید، بخش فرعی کش را مجبور کرد پاک شود.
14. نظارت بر وب سایت مبتنی بر ابر را بپذیرید
اولین قدم برای بهبود عملکرد وب سایت شما اندازه گیری آن است. اندازهگیری عملکرد به ابزارهای خاصی نیاز دارد، و اگر میخواهید در صورت بهبود عملکرد یا کاهش عملکرد در طول زمان به شما هشدار داده شود، نظارت مستمر ضروری است.
دو رویکرد برای نظارت بر وب سایت وجود دارد: نظارت مصنوعی و نظارت واقعی کاربر. اگر مطمئن نیستید که چگونه کار می کنند و کدام یک برای مورد استفاده شما بهترین است، پست وبلاگ ما را در مورد نظارت واقعی کاربر در مقابل نظارت مصنوعی که در آن ما دو نوع نظارت را با هم مقایسه می کنیم، بررسی کنید.
بهبود عملکرد وب سایت می تواند چالش برانگیز باشد، به خصوص با تفاوت های گسترده در دستگاه ها، اتصالات، مرورگرها و سیستم عامل ها، اما اگر کسب و کار شما به وب سایت شما به عنوان یکی از کانال های اصلی دسترسی به شما متکی باشد، تأثیر مثبت قابل توجهی بر تجارت شما خواهد داشت. مشتریان
همچنین، به خاطر داشته باشید که این فرآیندی است که شروع و نقطه پایانی مشخصی ندارد. لازم نیست امروز همه تغییرات پیشنهادی را اجرا کنید. مدتی را صرف بررسی نتایج ابزار مانیتورینگ کنید، تغییراتی را در وب سایت ایجاد کنید و سپس عملکرد قبل و بعد از تغییرات را مقایسه کنید.
اگر به دنبال ابزاری برای کمک به بهبود عملکرد وب سایت خود هستید، قطعاً Sematext Cloud و ابزارهای نظارت بر وب سایت آن را بررسی کنید. Sematext مشاهده سرتاسر تمام اجزای برنامه شما را تضمین می کند تا به شما کمک کند عملکرد و در دسترس بودن وب سایت خود را حفظ کنید. یک دوره آزمایشی رایگان 14 روزه برای شما وجود دارد که می توانید تمام عملکردهای آن را آزمایش کنید. آن را امتحان کنید!